絵の印象を操る!イラストのための配色講座

イラストを描くときに、配色に苦労していませんか?調和のとれたイラストを作成するために配色は重要です。この記事では、コミックアーティストのAnn Maulinaさんが、固有色と環境色や光の影響を意識した効果的な配色方法を説明します。
はじめに
イラストやデザインで用いられる色の並びや組み合わせのことを、配色と言います。
デザインの場合、配色は主に固有色(自然光下のオブジェクトや物質の色)を指定するものです。
一方イラストの場合は、配色はその絵のムードや空気感というものを方向づけるために活用されます。
イラスト内の固有色は、周りの環境すべてから影響を受けます。
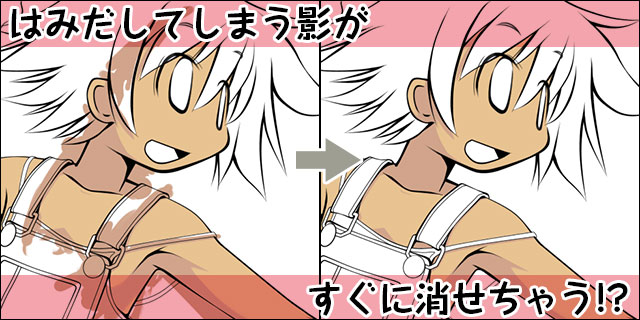
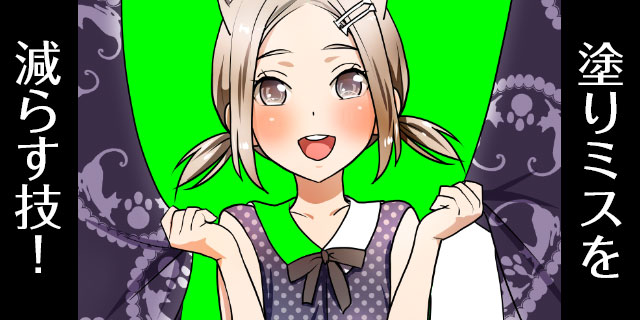
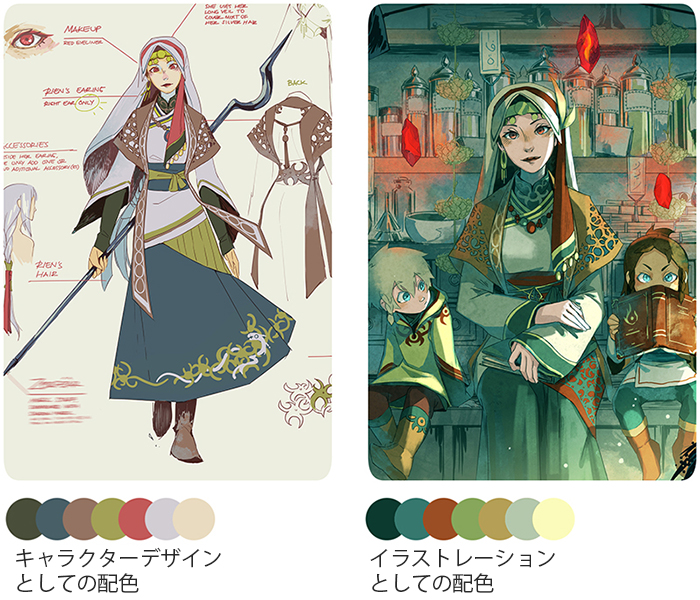
たとえば、下図左のキャラクターデザインで灰青色に見えるスカートは、右のイラストの中では緑色の環境光の影響で暗いターコイズブルーになります。

デジタルでイラストを描くと、ありとあらゆる色をクリック一つで変えることができます。
忘れてはいけない機能のひとつである色調補正レイヤー(※)を使えば、着色したあとからでも自由に色を変更できますよね。
※PhotoshopやCLIP STUDIO PAINTなどの絵を描くソフトにある、すでに塗ってある色を後から変更・調整できるレイヤー機能。
こうした便利機能は作業の効率化のためにもどんどん使うべきだと思いますが、一方で、覚えておきたい色の使い方のルールというものが存在します。
本講座では、みなさんに色彩に関わる基礎知識をお伝えしたいと思います。
作品作りの中で、この知識がより良い配色の助けになれば幸いです。
配色の使用例
調和した配色は、色の組み合わせから心地よさを生み出すことに加え、特定のムードを作り出すこともできます。

構図は同じでも、雰囲気が一変するのが分かりましたか?
色彩理論について
色彩理論とは、色の組み合わせがどのように機能するか、私たちの主観的な色の知覚が客観的な見え方と比べてどれほど異なるかを説明する理論です。
複数の色を近くに置くことで、色と色は互いに影響し合います。
互いに補い合うパターンもあれば、片方を埋もれさせもう片方を目立たせるもの、あるいは双方共に沈み込ませてしまうものもあります。
色彩理論に従い、色相環の色の並びに合わせた配色を行うことで、調和のとれたアートワークやデザインを作り出すことができます。
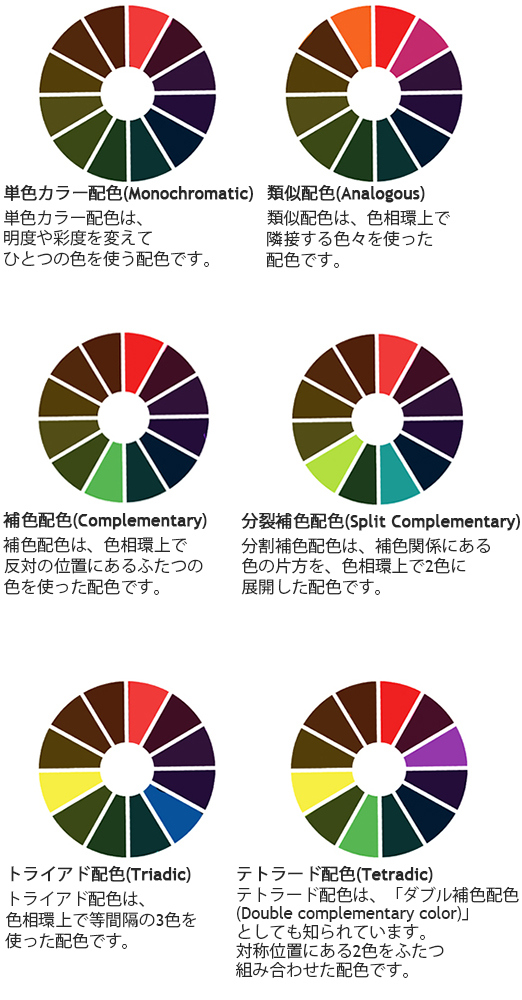
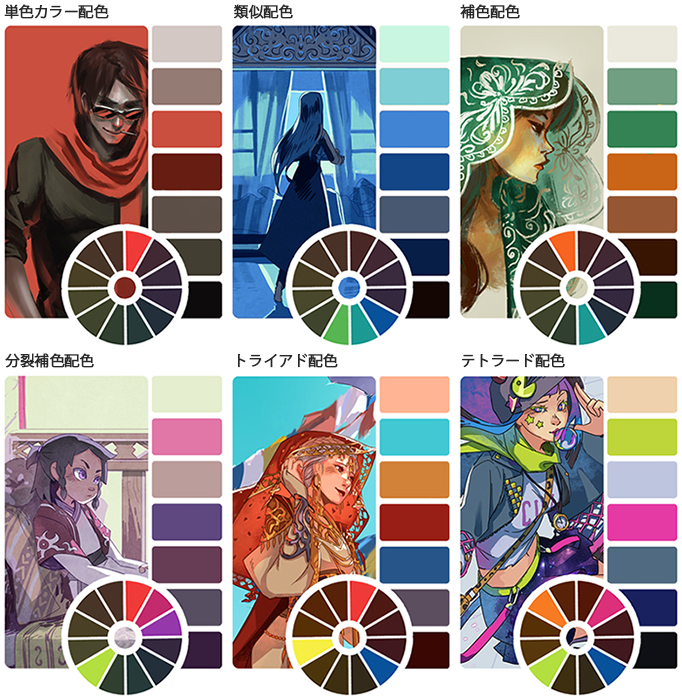
ここで、色彩理論に基づいた「機能的」または「調和的」な色の組合わせを示すおなじみの図を紹介します。
この図を見ると、調和のとれた配色パターンは非常に限られているようにも見えます。

しかし、配色パターンは色相に加えて、さまざまな 明度 と 彩度(強度)の組み合わせからも成立するのです。
これら三つの変数は「色の三要素」として知られています。

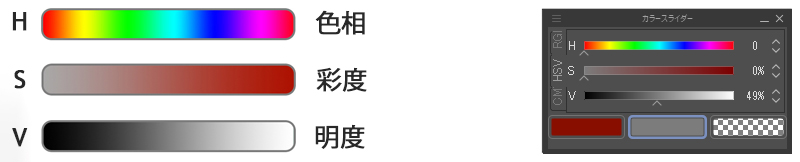
- 色相(Hue) は、「青」や「黄」といった伝統的な色の「名前」のことです。光のスペクトル上で言うと、ROYGBIV(赤、オレンジ、黄、緑、青、インディゴ、紫)として記述されてきたものが色相です。
- 強度(Intensity)、色相の純度を指します。「彩度(saturation)」や「色度(chroma)」とも呼びます。
- 明度(value)は、明るさや暗さの度合いです。すべての色には明度があり、明度の高い赤は眩しい赤色になり、そしてその強度が低いとピンク色になります。
これら三要素を活用すれば、色々な配色をつくり出すことができます。
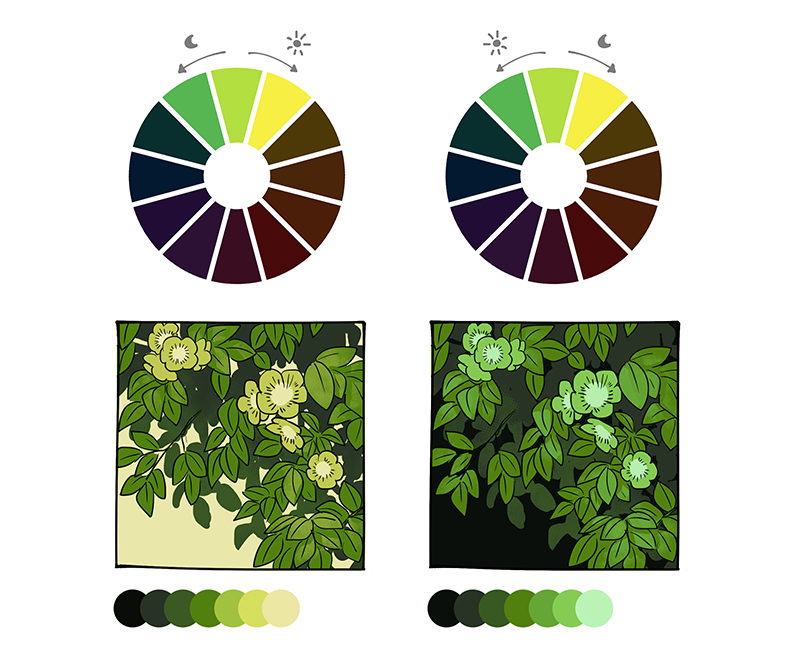
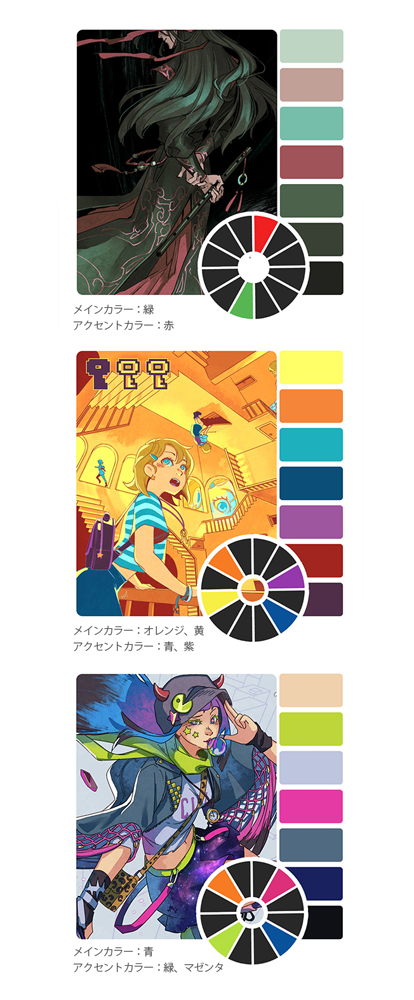
ここで、先に挙げた色彩理論の図を基にした様々な色彩調和の組み合わせを用いつつ、私が実作品で使ってきた配色をご覧ください。

ご覧の通り、異なる色の組み合わせに加え、色の強度や明度にも変化を加えています。
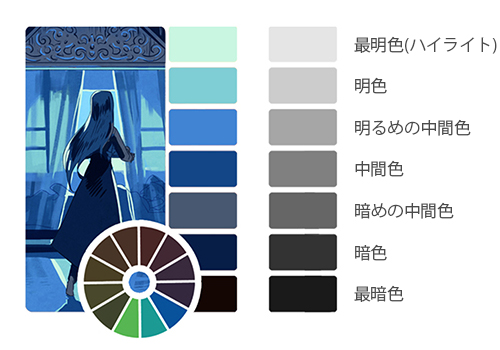
こうした変化を加えるにあたり、私はいくつかのルールに従っています。説明の前に、まずはこちらのカラーパターンをご覧ください。

必須作業というわけではありませんが、私は明度の各段階に合わせて配色を作るようにしています。
この方法を使えば、より簡単にイラストやデザインの色の配置ができます。
たとえば、最暗色は線画に、最明色は空や光源、またはイラスト内の重要な部分に使う、という風にします。
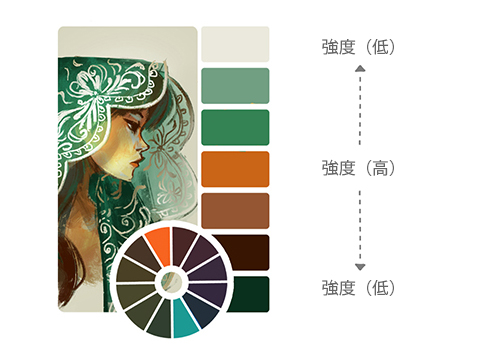
いつもそうするとは限りませんが、明るい場所や暗い場所を描くとき、私はしばしば強度や彩度の低い色を用います。
そして中間色の彩度は最も高くします。

最後に、次のことは色彩の中心的なルールであり、必ず従わなくてはいけない”法”です。
明度を変える場合は、色温度(色相)も変えること
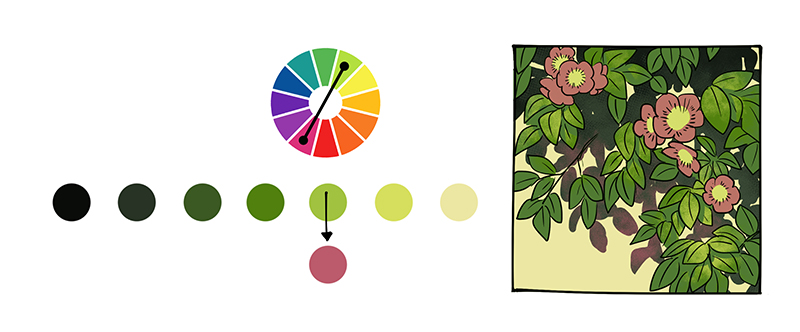
この配色ルールを理解するために、例としてひとつの類似配色を作ってみましょう。

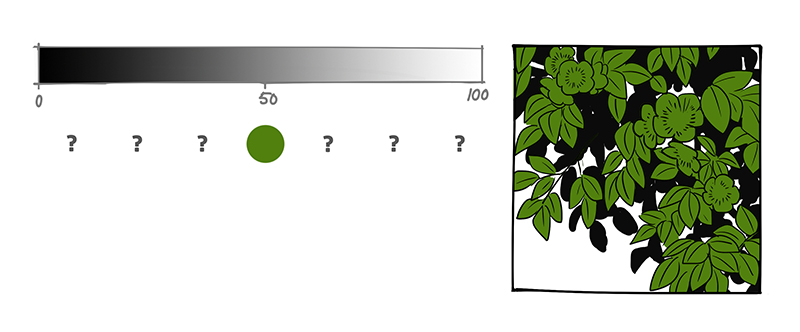
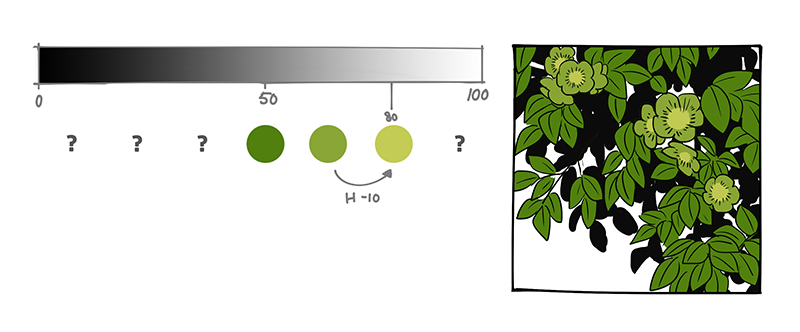
①中間色(明度50%)を緑色にします。

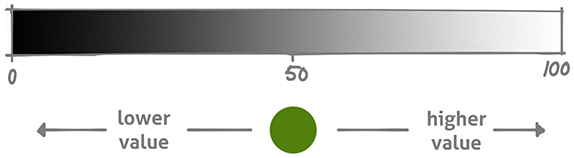
②この色に隣接する色は、明度が高い色と明度が低い色になります。

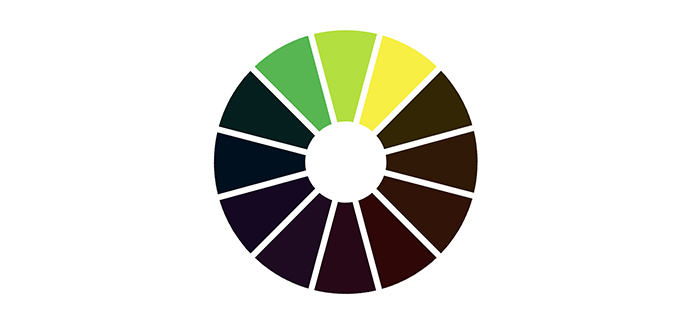
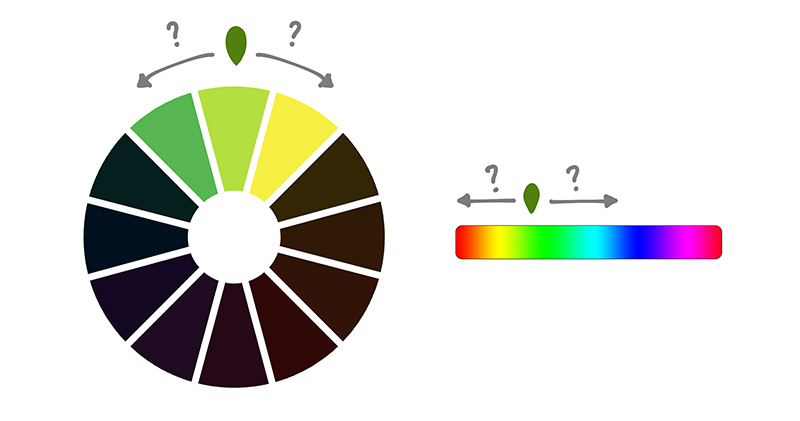
③こちらが色相環と色相バーに置いたときの緑色の位置になります。
ルールに従い、明度を変えたら色温度(色相)も動かす必要があります。
どちらの方向に動かせば良いと思いますか?

④色相がどちらに動くにしても、明るくする場合と暗くする場合とを反対方向にするよう意識してください。
もし、明度を明るくして色相を右へ動かす場合、その反対に明度を下げる時には色相を左へ動かしてください。

⑤ここには二つの選択肢があります: 暖かい明色 と 冷たい暗色、または冷たい明色と暖かい暗色の組み合わせです。
ここでは暖かい明色と冷たい暗色の組み合わせを試してみます。
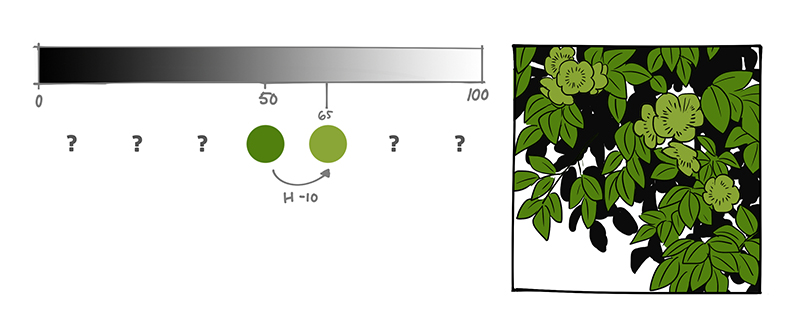
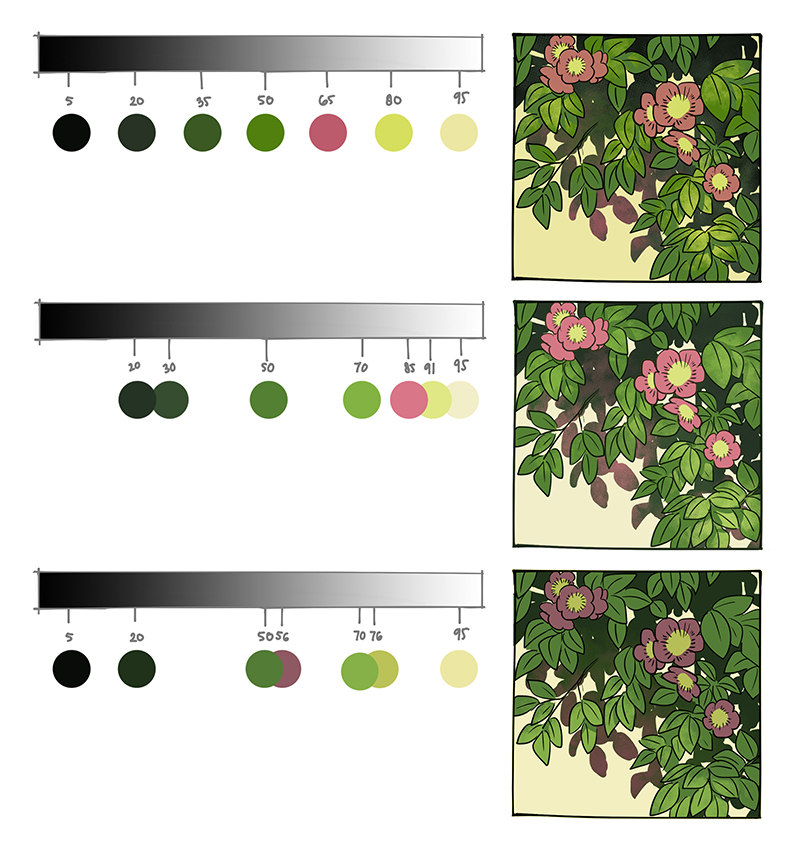
中間色からスタートし、明度を上げながら、色相を色相環の右方向に、または色相バーで黄色に近付けていきましょう。
これで明るめの中間色が得られます。より自然な見た目に近付けるために強度も下げます。

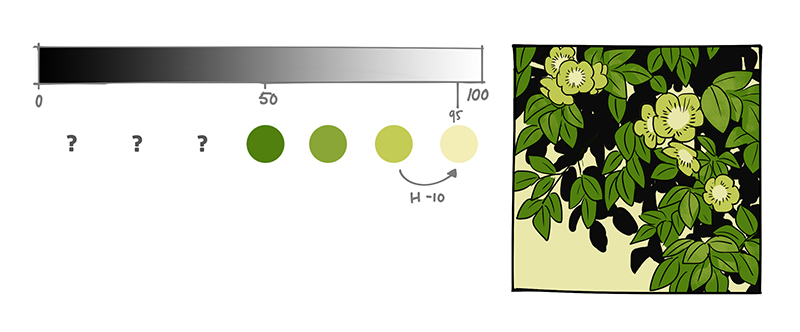
⑥同じように、明色と最明色を作ります。


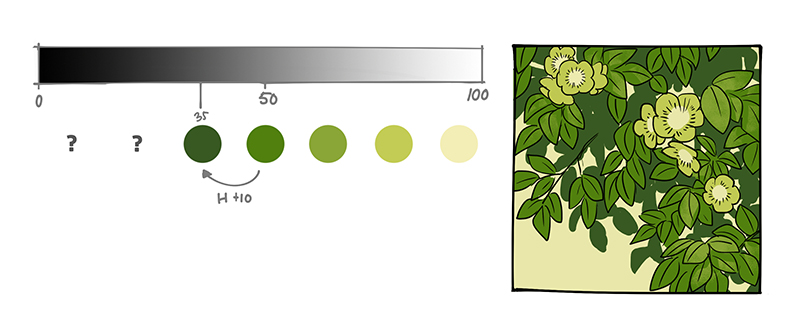
⑦中間色から色相を左に、明度を低くすることで、暗めの中間色が得られます。

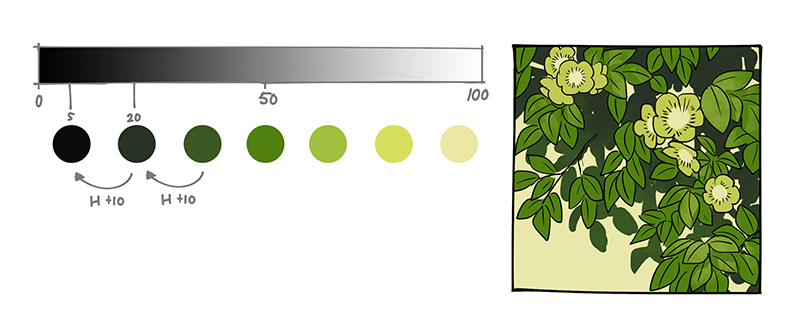
⑧完全な配色ができあがるまで、残りの色も同じ方法で作っていきます。

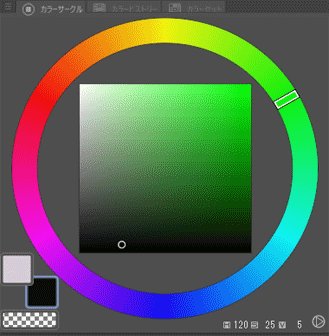
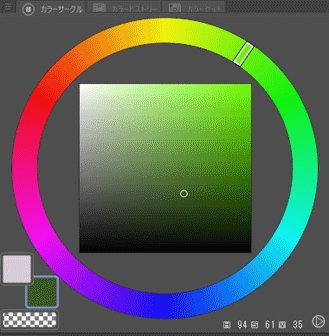
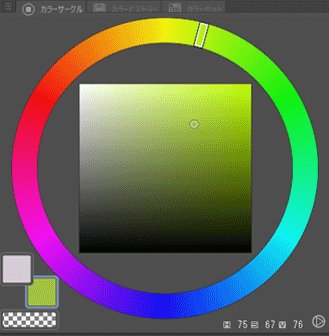
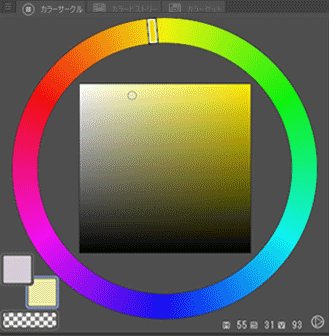
⑨明度、強度、色相の移動をCLIP STUDIO PAINTの[カラーサークル]パレットで見ると、以下のようになります。

⑩以下は同じ中間色からスタートし、暖かい明色を作る場合と冷たい明色を作る場合との比較です。冷たい明色を使った配色は、暗めの雰囲気を演出するのに適しています。

⑪補色:一つの色を補色に置き換えるだけで、見栄えの良い補色配色を作り出すこともできます。緑の補色はマゼンタです。

⑫明度差:ここまでは色ごとに等間隔で明度に差をつけていましたが、明度差にバリエーションを加えることで雰囲気を変えることもできます。

配色のコツ
コツ1
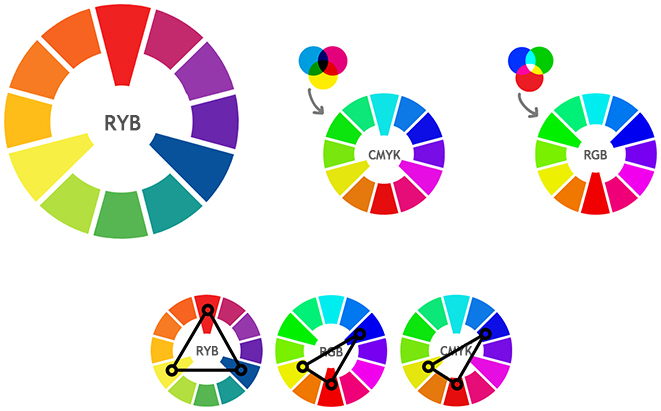
RYB(赤、黄、青)色相環を使って配色をおこなうこと。
ペイントソフトの主流の色相環はRGB(赤、緑、青)ですが、色彩理論でもっとも使われるものは伝統的なRYB(赤、黄、青)色相環です。

RYBカラーは、赤色・黄色・青色の三原色を混ぜることで作られる色の表現法です。RYB色相環は、伝統的絵画においては混色目的で利用されます。
RGBカラーは、赤色・緑色・青色の光を混ぜることで作られ、電灯やスクリーンモニターやTVといった場所で利用される色の表現法です。
CMYKカラーは、デジタルプリントのインクを混ぜて作られる混色に基づく色の表現法です。
コツ2
色(色相)の使用量を同じにしてはいけません。
ある色をメインカラーに、他の色をアクセントカラーや補色にするよう使い分けを意識してください。例を以下に示します。

コツ3
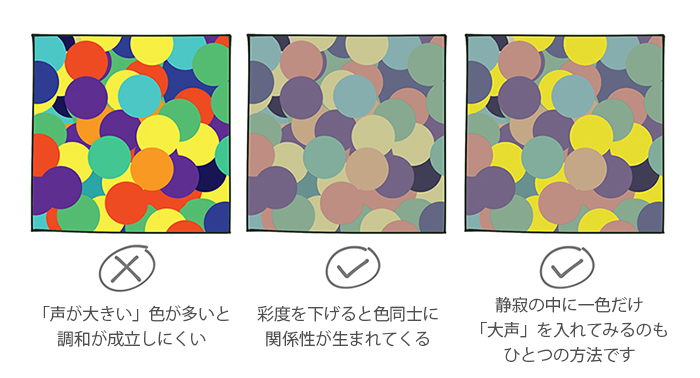
一部屋に集められた声の集団として色を見ること。すべての色が大声(強い色)だと、そこに調和は生まれません。
彼らを低い声(低い彩度)で静めてみましょう。または、静寂(低い彩度)の中に一つの大きな声(強い色)を混ぜてみるのです。

おわりに

色彩の基礎理論をおさえておけば、ありとあらゆる美しい配色をあなたの作品にもたらすことができます。よきお絵描きライフを!
インドネシア出身のコミック作家。代表作に『Raruurien』『Varunair』など。現在、フリーランスのコンセプトアーティストとしても活動。アートおよびデザインプロジェクトを学び、ビジュアル・コミュニケーション・デザインの学士号を取得。大胆かつ、調和のある色づかいの作品を制作している。WEBサイト