スマホアプリでLINEスタンプを作ってみよう!

LINEでよく使われているスタンプ。自分でオリジナルのスタンプを作りたいな……と思ったことはありませんか?スタンプはスマホひとつでイラストの制作から登録までできるんですよ!CLIP STUDIO PAINT(クリスタ)を使ったスタンプの作り方を、初心者の方にもわかりやすく解説します!
スマホアプリでLINEスタンプを作ってみよう!
LINEでやり取りをしていると、ついつい使いたくなるのがスタンプですね。
魅力的なスタンプはたくさんあるけれど、思ったものが見つからない、自分でオリジナルのLINEスタンプを作ってみようかな……と思ったことはありませんか?
そんなLINEスタンプが、今はスマホ1つで手軽に作れるんです!
アイデアをすぐに形にできるように、スマホのアプリを使ったスタンプの作り方からLINEへの登録方法まで、まとめてご紹介します!
目次
CLIP STUDIO PAINT(クリスタ)の準備
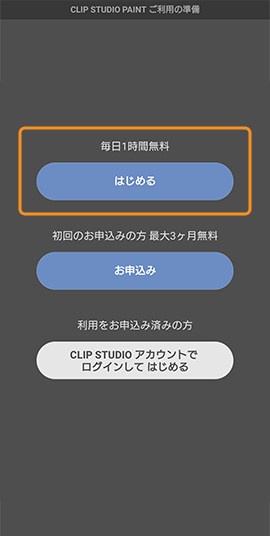
スマホで使える定番のペイントアプリ、CLIP STUDIO PAINT(クリスタ)を使った制作方法をご紹介します。

スマホ版では、毎日1時間無料ですべての機能を利用できるので、様々なツールを試しながらスタンプ作りができます。

アイデア出し
LINEスタンプは複数の画像をセットにして申請します。
CLIP STUDIO PAINT(クリスタ)で描きはじめる前に、作成するスタンプのアイデアをそろえましょう。
必要数
8個/16個/24個/32個/40個(選択式)

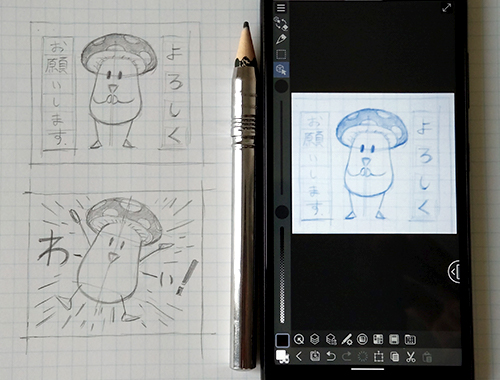
スタンプにするアイデアを整理するために紙にアイデアスケッチをたくさん描いてもいいですね。
紙に描いたアイデアスケッチをスマホで撮影すればそのまま下描きに使えますよ。
紙の下描きをCLIP STUDIO PAINTへ読み込む方法はこちらをご参照ください。

アイデアを用意するときは次の2点を意識します。
会話で使いやすいセリフを入れる
スタンプは会話のきっかけや弾みをつけるために使われます。
挨拶など、日常生活で使いやすいセリフが入ったスタンプにしましょう。

カスタムスタンプやメッセージスタンプを作る場合は、セリフの部分を余白にします。
感情をはっきり伝える
スタンプはテキストでは伝わりにくい表情やジェスチャーの代わりに使われます。
キャラの表情やしぐさで感情が簡潔に伝わるスタンプにしましょう。
中にはシュールな雰囲気を狙ったものがあってもよいですね。

<POINT>効率よくバリエーションを増やす
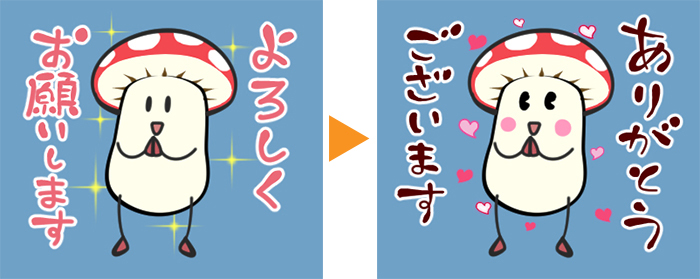
ちがう絵をたくさん用意するのが大変な場合は、セリフや表情の一部を変えてバリエーションを増やしてもよいでしょう。

登録する画像の数だけアイデアがそろったらCLIP STUDIO PAINTで本番の作画を行います。
スタンプ用のキャンバスを作る
CLIP STUDIO PAINT(クリスタ)を起動したら、スタンプ画像を作成するキャンバスを用意します。

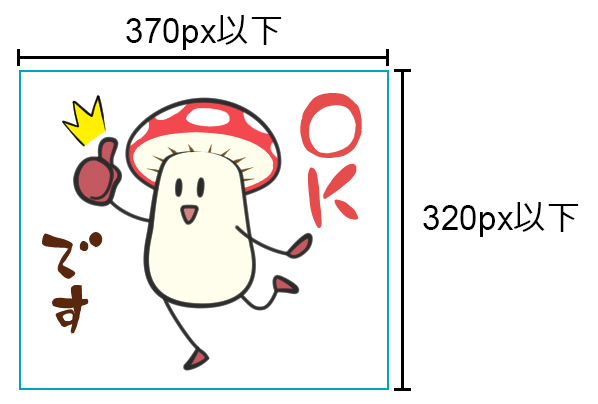
画像の大きさ
LINEスタンプに使う画像の大きさは次のように決まっています。
・W 370 × H 320 px(最大)
・寸法の数値は必ず偶数
・72dpi以上

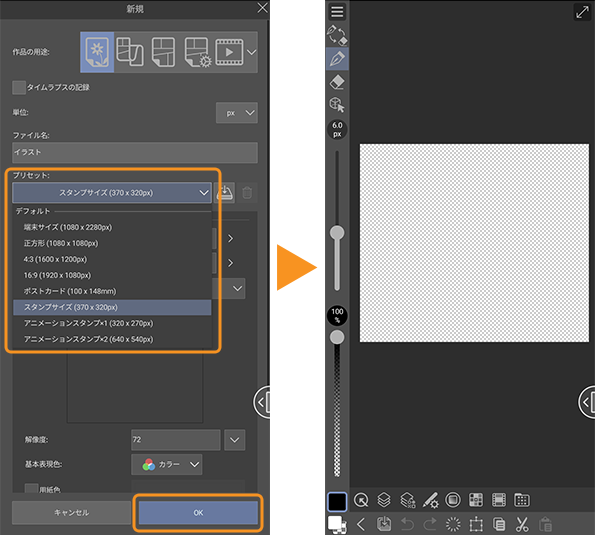
プリセットを使う
既定の寸法以内なら画像の大きさは自由ですが、極端な縦横比にならない方が使いやすいでしょう。
キャンバスのプリセットから、最大サイズと同じ370×320pxの「スタンプサイズ」を選びます。
プリセットを選択したら[OK]をタップして、スタンプ用のキャンバスを作ります。

<POINT>スタンプ画像には余白が必要
登録されたスタンプが見切れてしまわないように、キャンバスの端と絵の間には10px程度の余白を入れて描きます。

スタンプの種類によっては、余白を付けずに登録できるものもありますが、通常のスタンプやカスタムスタンプはLINE公式のガイドラインで余白が推奨されています。
レイヤーマスクを使って余白に絵が入らないようにする方法はこちらをご覧ください。
絵を描く基本的な流れ
キャンバスを用意したら作画のスタートです!
CLIP STUDIO PAINT(クリスタ)で絵を描くための基本的な流れを説明します。
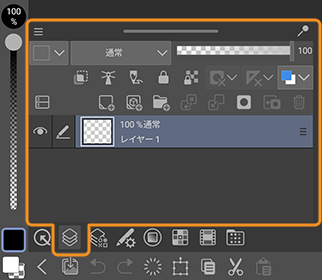
レイヤーの準備
デジタルならではの機能にレイヤーがあります。
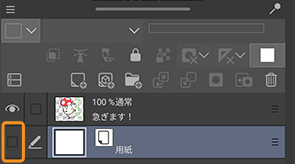
CLIP STUDIO PAINT(クリスタ)のスマホ版でレイヤーを操作するには、画面下のパレットバーのアイコンから[レイヤー]パレットを開きます。

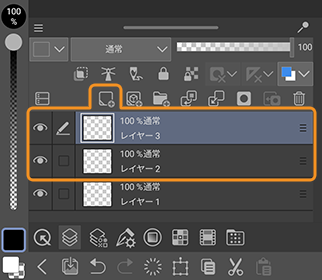
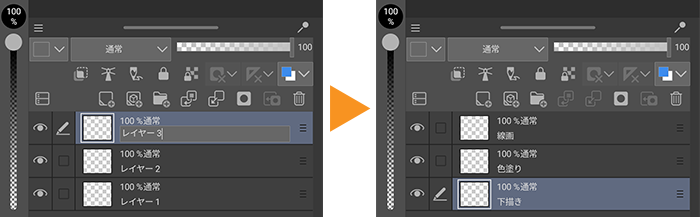
[レイヤー]パレット上側にあるアイコンを押してレイヤーを増やします。

レイヤーの上をダブルタップすると名前を変更できます。
スタンプ画像の作画には「線画」「色塗り」「下描き」の3つのレイヤーがあれば十分でしょう。

色塗りのレイヤーが線画のレイヤーより下になるようにしておくと、線を隠さずに色が塗れますよ!
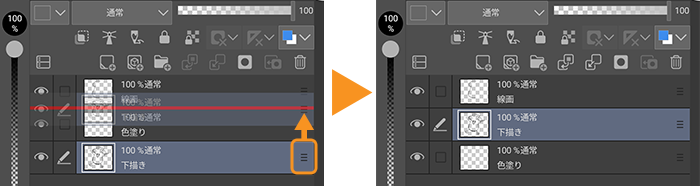
レイヤーの順番を変えるときは、レイヤー右側のグリップをドラッグします。

ツールの選び方
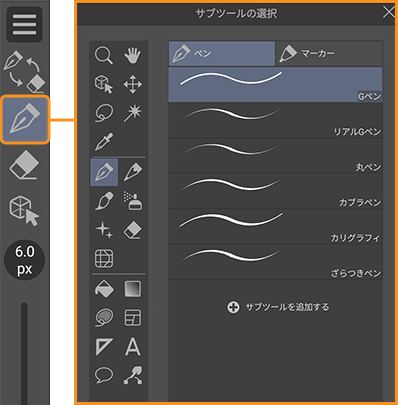
ブラシや消しゴムを選択するには左上のエディットバーのアイコンからツールを選びます。
選択中のツールのアイコンをもう一度タップすると[サブツール選択]画面で他のツールを選択できます。

[ペン]や[筆]のようなブラシ系のツールを選んだ場合、ブラシのサイズはエディットバーにあるスライダーで調整します。

下描き
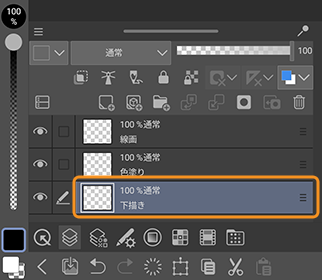
[レイヤー]パレットを開いて「下描き」レイヤーを選んでから下描きをします。

キャンバスを1本指でなぞると線が描かれます。
2本指でキャンバスの移動・回転・拡大/縮小が行えます。

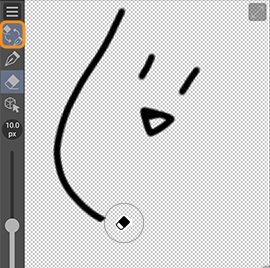
エディットバー上部のアイコンをタップすると、選択中のツールと消しゴムを切り替えられます。

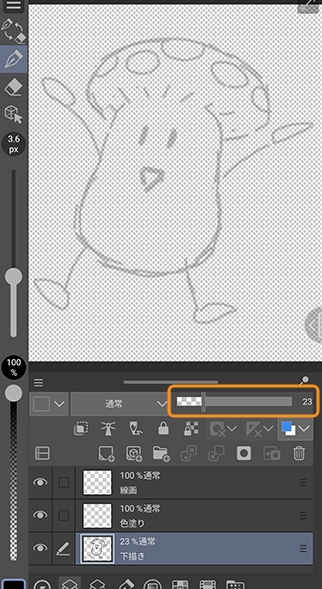
下描きが終わったら[レイヤー]パレットを開いて、「下描き」レイヤーの表示を薄くします。
[レイヤー]パレット右上の不透明度のスライダーを左にずらすと表示が薄くなります。

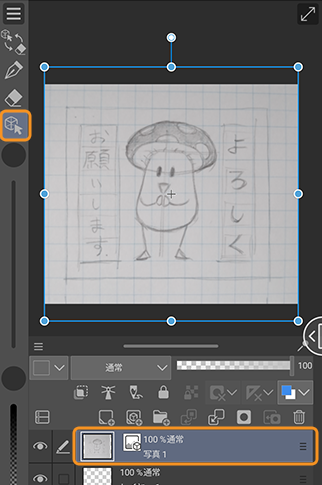
紙に描いた絵を読み込む
はじめからスマホの画面に絵を描きだしてもよいですが、すでに紙に描いたスケッチがある場合は写真に撮って下描きにしても良いですね。
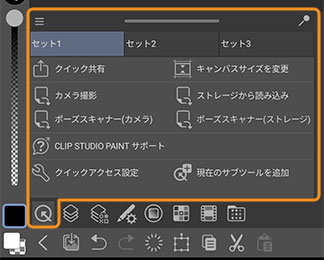
キャンバスに写真を読み込むには[クイックアクセス]パレットを開いて、[カメラ撮影]か[ストレージから読み込み(Android) / フォトライブラリから読み込み(iOS) ]を実行します。

読み込んだ写真は[レイヤー]パレットに画像素材レイヤーとして追加されます。
画像素材レイヤーは[オブジェクト]サブツールで位置や大きさを操作できます。

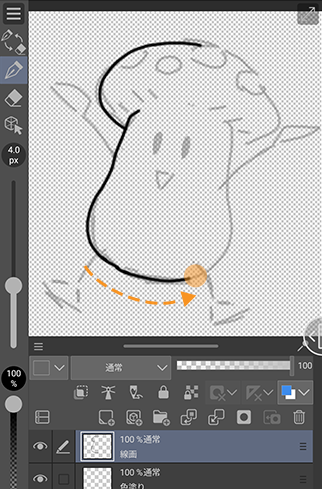
ペン入れ
[レイヤー]パレットで「線画」レイヤーを選んだら下描きをなぞるようにペン入れします。

スマホで綺麗に線を引くのが難しい…という方はこちらをご参照ください。
タッチジェスチャーで一度引いた線の取り消しとやり直しを行えます。
2本指でタップすると[取り消し]、3本指でタップすると[やり直し]となります。
[取り消し]と[やり直し]は画面下部のコマンドバーからも行えます。

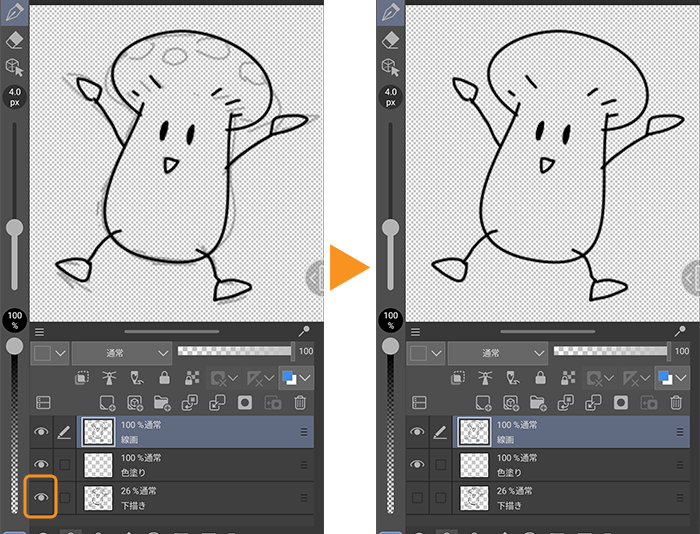
ペン入れが終わって下描きの線がいらなくなったら、[レイヤー]パレットを開いて下描きに使ったレイヤーの左側にある目のアイコンをタップして非表示にします。

色塗り
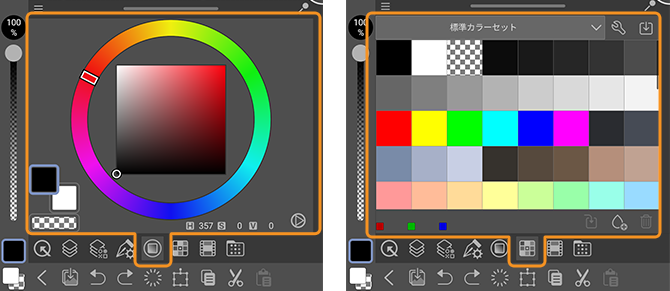
色は[カラーサークル]パレットや[カラーセット]パレットを開いて選びます。

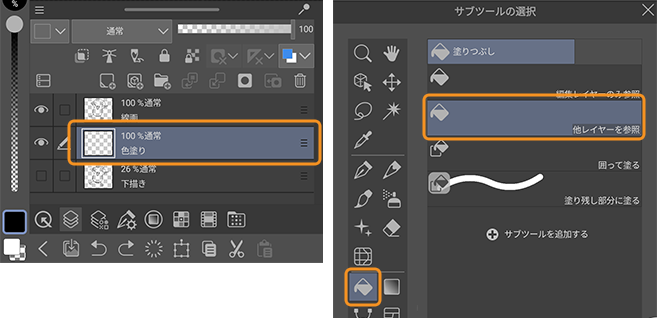
色を選んだら[レイヤー]パレットで「色塗り」レイヤーを選んでパーツの色を塗ります。
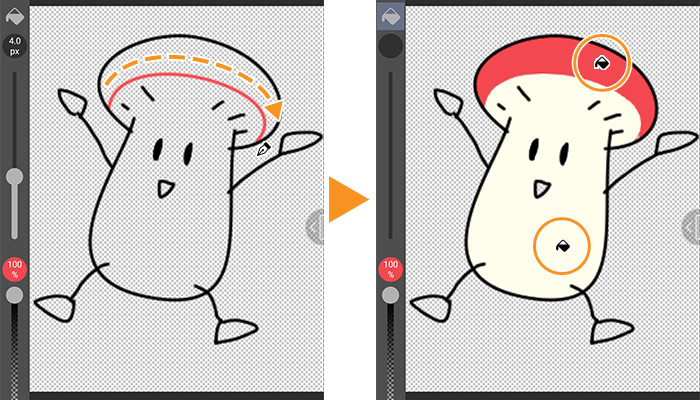
広い面を塗るには、バケツのアイコンをした[塗りつぶし]ツールが便利です。線画で囲われた部分を一度に塗りつぶせます。
色塗りと線画のレイヤーが分かれている場合は[他レイヤーを参照]を使います。

[ペン]ツールで区切りながら[塗りつぶし]ツールを使うと塗り分けが簡単ですよ。

スマホ描きのコツ
指でスマホに絵を描くのはなかなか大変という方も多いかもしれません。
ここでは、指で絵を描くためのコツをご紹介します。
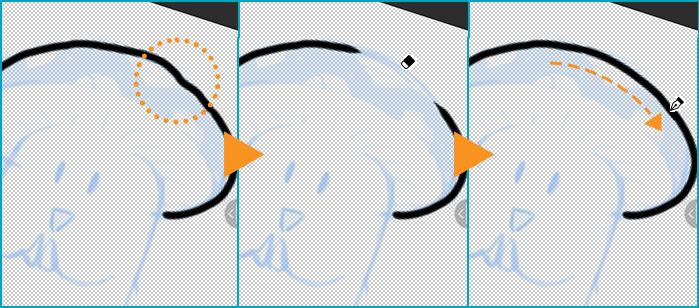
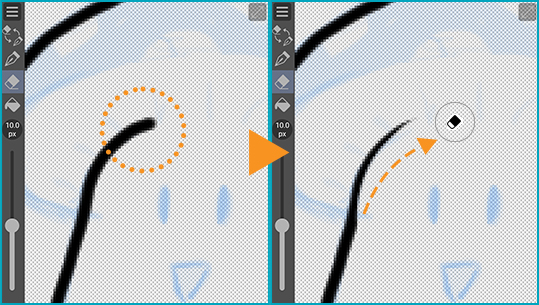
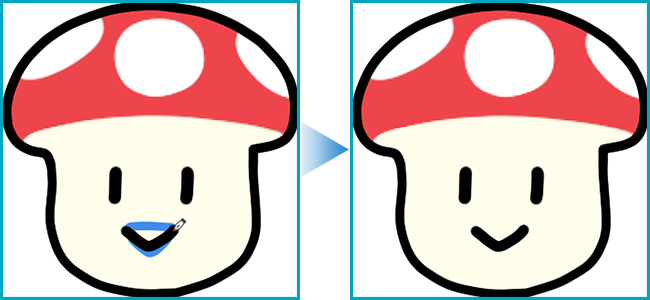
消しゴムで線の形を整える
紙に描く時とは違って、何度でも修正ができるデジタルの特性を生かしてみましょう。
長い線をうまく引けなかったときは、歪んだところだけ[消しゴム]ツールで消して、線と線の間をつなげるように描き足します。

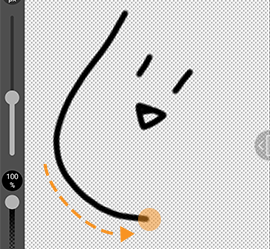
線に入り抜きをつけたい場合は、一度引いた線の端を消しゴムで削るようにして入り抜きの形を作ります。

ベクター線で線画を描く
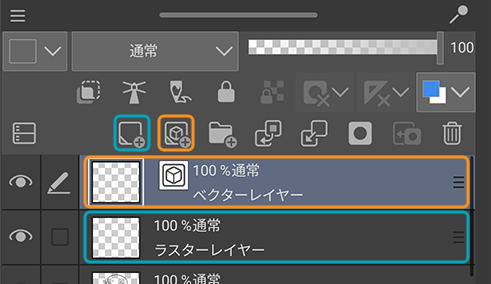
CLIP STUDIO PAINT(クリスタ)のレイヤーの形式には主にラスターレイヤーとベクターレイヤーがあります。
ラスターレイヤーとベクターレイヤーはどちらも[レイヤー]パレット上で作成します。

ラスターレイヤーは線を引いたり、色を塗ったりと、絵を描くための一般的な作業をひと通り行えるレイヤーです。
[塗りつぶし]ツールを使った塗りつぶしや、ブラシを使ったキャンバス上の混色が行えます。
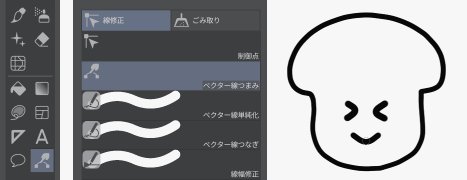
ベクターレイヤーは色を塗りつぶしたり混ぜたりする作業ができませんが、一度引いたストロークを後から調整できる特徴を持っています。
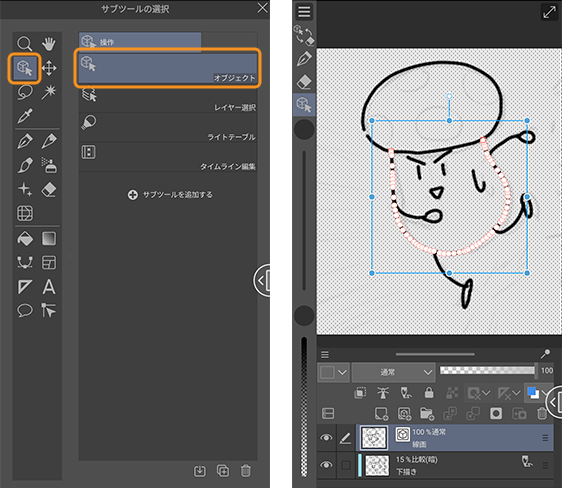
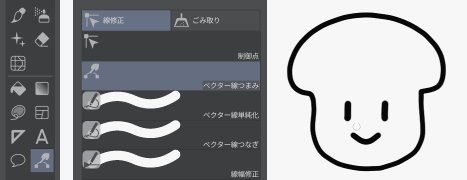
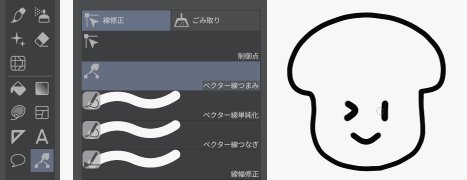
線の調整には[オブジェクト]サブツールを使います。
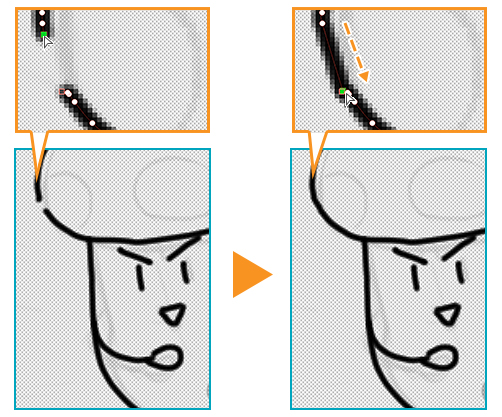
ベクターレイヤーの上に描いた線をオブジェクト[サブツール]でタップすると制御点が表示されます。

制御点を操作すると、線の形や太さを自在に変更できます。
線を引いてすこしズレたときも、制御点を動かせば後から線の形を整えられます。

映えるスタンプにするコツ
分かりやすく、使ってもらいやすいスタンプにするために、イラストを作るときに以下の点に気を付けましょう。
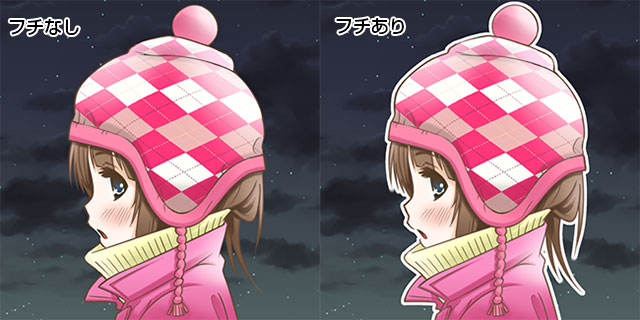
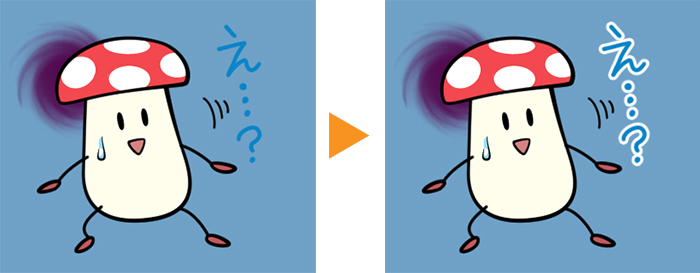
文字に白フチを付ける
セリフは読みやすさが第一です。
イラストや背景と重なって読みづらくならないように、文字には白フチを付けておきましょう。

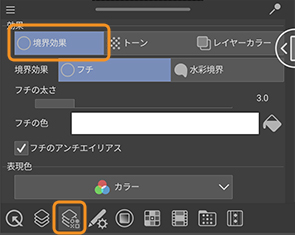
[レイヤープロパティ]パレットの[境界効果]をオンにすると、指定した太さの白フチを付けられます。

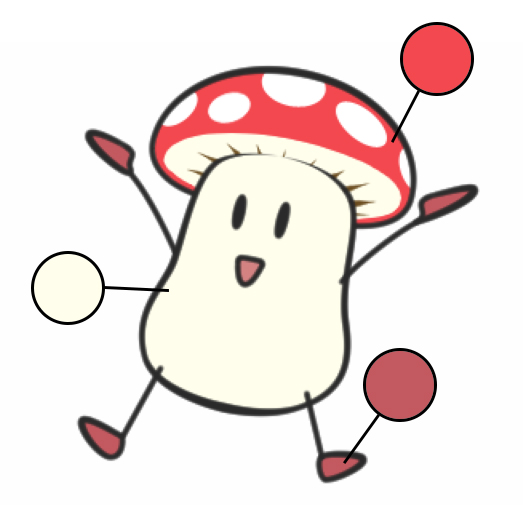
色数はおさえる
色の数が多すぎると画像が見づらくなってしまいます。
キャラクターの基本の色は3色ほどに収めたほうがすっきりした印象になるでしょう。

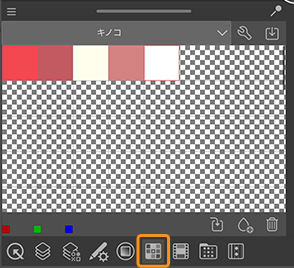
使う色が決まったら[カラーセット]に登録しておくと便利です。
カラーセットがあると同じキャラクターを描く場合に、すぐに同じ色を選ぶことができます。

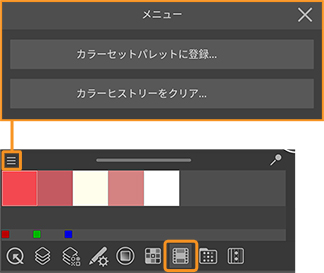
一度使った色は[カラーヒストリー]パレットに登録されています。
[カラーセットパレットに登録]を実行すれば、イラストを作った後すぐにカラーセットを作成できます。

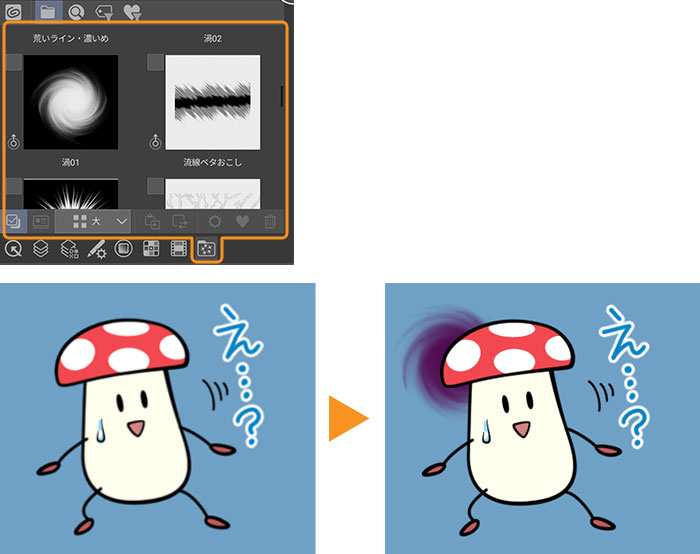
背景素材で感情を伝える
画像の絵をすべてを自分で描く必要はありません。
利用可能な素材を貼り付けるだけで、さまざまな感情を表現できます。

CLIP STUDIO PAINT(クリスタ)ならプリインの素材や、CLIP STUDIO ASSETSからダウンロードした素材を利用することもできます。
CLIPPYやGOLDなど、ポイントを使用してダウンロードするものもありますが、無料で使えるものもたくさんあるので、使いたい素材をどんどん検索してみましょう!

スタンプ画像を販売する場合に、CLIP STUDIO ASSETSからダウンロードした素材を使っても問題ありませんが、利用規約を確認してからのご利用をおすすめします。
背景の色と比較して見栄えを確認する
トーク画面の背景の色味やデザインによって、スタンプの設定によって背景デザインが受け手と送り手で違う印象になる場合があります。
背景の色味が違うパターンを想定して場合も、CLIP STUDIO PAINT(クリスタ)内で事前に確認するとよいでしょう。

用紙レイヤーを表示すると、背景を一色のべた塗りで表示できます。
用紙レイヤーが[レイヤー]パレットにない場合は、[レイヤー]パレットのメニューから[新規]レイヤー→[用紙]を実行して作成します。
[レイヤー]パレット上の用紙レイヤーのアイコンをダブルタップすると、背景の色を簡単に変更できます。

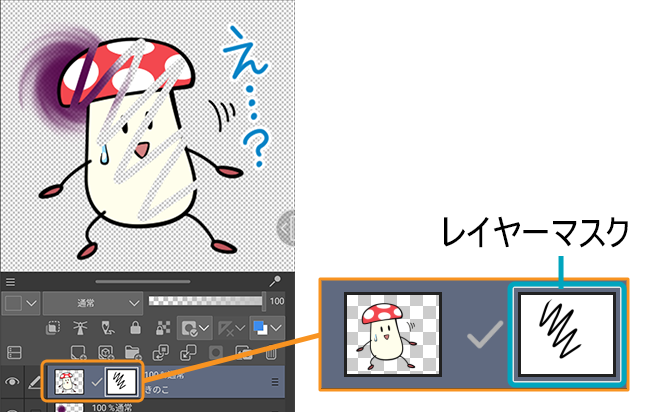
レイヤーマスクで余白を入れる
できるだけキャンバスいっぱいのイラストにしたいので、どこまで描けば余白が残るのか確かめながら描きたい…という場合はレイヤーマスクを使ってキャンバスのフチに絵が入らないようにする方法がオススメです。
レイヤーマスクとは画像の一部を隠す機能です。
レイヤーマスクされている部分はキャンバス上に表示されません。

レイヤーマスクは表示/非表示を切り替えられるので、消しゴムをかけずに絵の一部を隠したいときに便利な機能です。

レイヤーマスクは次の手順で作成します
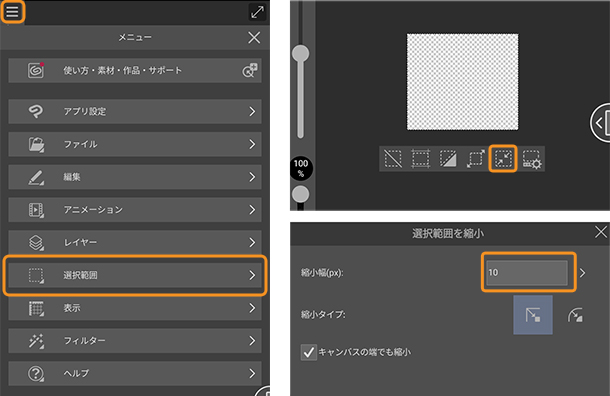
[選択範囲]メニュー→[すべてを選択]でキャンバス全体を選択してから、[選択範囲ランチャー]にある[選択範囲を縮小]をタップして選択範囲を10px縮小します。

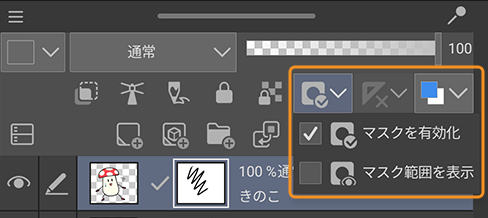
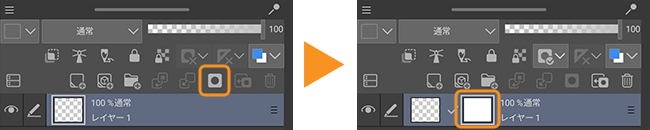
マスクしたいレイヤーを選んだ状態で、[レイヤー]パレットのレイヤーマスクボタンをタップします。
レイヤーマスクが作成されて、キャンバスのフチに描画されないようになりました。

スタンプ画像の書き出し方
スタンプにするイラストが完成したら、LINEに登録できる形式に書き出します。
書き出す前に次の点をチェックしましょう!
①背景を透過する
書き出される画像の背景は透明でなくてはなりません。
CLIP STUDIO PAINTのキャンバス上では、透明な部分は白とグレーの市松模様で表示されます。

スタンプ用画像のプリセットで作ったキャンバスははじめからキャンバスの背景が透明になっていますが、用紙レイヤーなど背景を塗りつぶしているレイヤーがある場合は非表示にします。

②png形式で書き出す
画像はpng形式のファイルで、1MB以内になるように書き出しましょう。

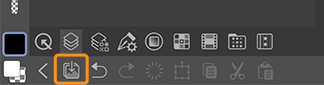
画面左下の[フォトライブラリへ書き出し]ボタンを押すと、pngファイルとして書き出されます。

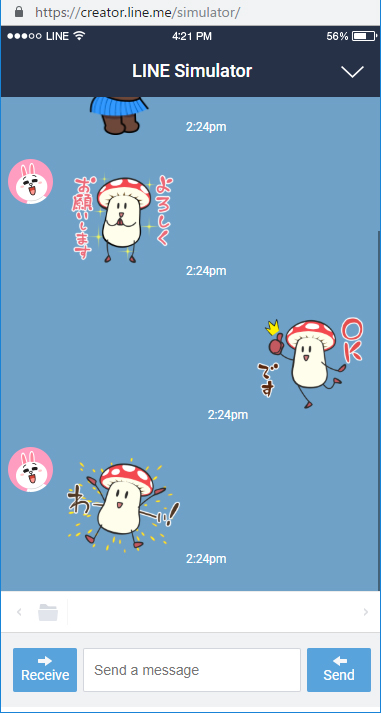
<POINT>スタンプシミュレータで見え方を確認する
実際にLINEスタンプを使うとどう見えるか確認する、スタンプシミュレータがLINE公式からリリースされています。
png形式で画像を書き出したらこちらに読み込んで最終的な確認を行いましょう。

その他に必要な画像
スタンプ画像を用意したら次の二つの画像を作ります。
- メイン画像
- トークルームタブ画像
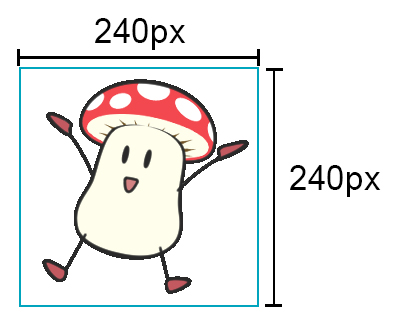
メイン画像
メイン画像はスタンプがストアに並んだ際に表示される画像です。
サイズは幅(W)240 × 高さ(H)240pxで作成します。

スタンプ画像の中から選んでトリミングしてもかまいません。
これからスタンプを購入する人に向けた画像なので、できるだけ見栄えが良く、インパクトのある画像にしましょう。
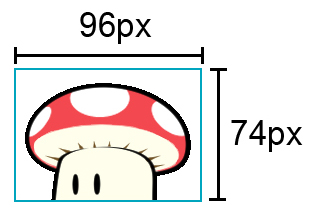
トークルームタブ画像
トークルームタブ画像はスタンプを選ぶ時にアイコンとして表示される画像です。
サイズは幅(W)96 × 高さ(H)74pxで作成します。

こちらもスタンプ画像の中から選んでトリミングしてもかまいません。
他のグループのスタンプと区別できるように工夫しましょう。
この2つもスタンプ画像と同様に、背景を透明にしたpng形式で書き出します。
スタンプの登録
必要な画像がそろったらスタンプの登録です。
LINEスタンプの登録はLINE Creators Marketで行います。
すでにお持ちのLINEアカウントでログインしましょう。

以下にLINEスタンプを登録するときの注意点を紹介します。
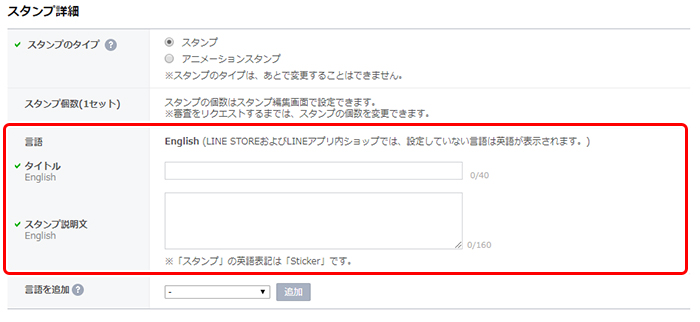
テキスト情報の入力
タイトルや説明文など、テキストには必ず英文が必要になる項目があります。
販売が日本国内のみの場合でも、英文は必要です。
英語に自信がない場合はgoogle翻訳などを使って記入するとよいでしょう。
英文は必ず半角英数で入力しましょう。

日本語を入力する場合は「言語を追加」から「Japanse」を選択して日本語を入力します。

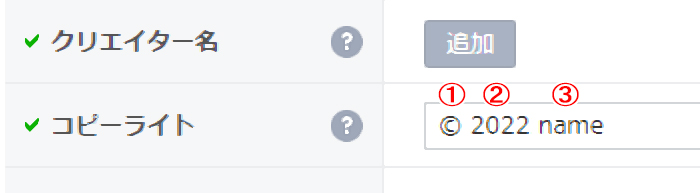
コピーライト
コピーライトは著作権の所在を示すために必要です。
最低限以下の三つを記入しましょう。
①コピーライトマーク。(C)でもOK
②発行した年
③著作者の名前。クリエイター名の英字を使います。

価格の設定
LINEスタンプの価格は決められた値段から選択することができます。
人気のあるスタンプのほとんどが120円で販売されてますので、同じように120円に設定するのが無難でしょう。
https://store.line.me/stickershop/showcase/top_creators/ja
プライベート(非公開)設定
スタンプが承認されたらLINE STOREにクリエイターズスタンプとして出品されます。
スタンプはLINE STOREへの販売目的でなければ登録できません。
「友達や家族と自分用にだけ使いたい」
という人はスタンプの登録画面からプライベート設定を調整しましょう。
プライベート設定を「ショップ/非公開」にしておくと、スタンプが検索やランキングに表示されなくなり、URLを知っている人だけが購入できるようになります。
https://help2.line.me/creators/web/?contentId=20005478
<POINT>NGな内容
入力した情報の内容や書式がガイドラインにふさわしくないと審査を通らない場合があります。よくあるNGの例を取り上げたので、該当しないか登録前に確認しましょう。
・スタンプの内容と一致しない文章
・「〇月×日発売」など、宣伝や告知になっているもの
・URLが表示されているもの
・顔文字など、機種依存文字が入っているもの
他にも、誤字脱字がないかよく確認しましょう。
以上でLINEスタンプの登録は完了です。
いくつか守らなければならない決まりがありますが、一度作り方を覚えてしまえば、アイデア一つでどんどんスタンプを公開できます。
おまけ:絵文字にもチャレンジ!
スタンプの作り方を覚えたら、絵文字にもチャレンジしてみてはどうでしょうか?
スタンプづくりと共通するところも多いので、すぐにはじめられますよ!
絵文字作りに知っておくと便利な知識やテクニックをいくつかご紹介します。
大きさ
180×180pxの正方形にイラストを収めます。
スタンプの半分ほどの大きさです。
小さくても形がはっきりわかるように、太めの線でシンプルに描くとよいでしょう。

組み合わせて使う
絵文字はフキダシの中で組み合わせて使います。
一つの絵で完結させず、組み合わせてメッセージを飾りつけします。

キャラの表情だけでなく、飾りや記号も入れておくと使いやすいセットになりますね。
余白はいらない
絵文字は余白を作らずに作成します。
余白がないことで、絵文字をつなげる遊び方ができます。

ただし、テキスト絵文字の場合は上下左右に少しだけ余白を付けて読みやすくしておくと良いでしょう。

必要数が多い
絵文字は8~40個そろえて1セットとなります。
できれば数をたくさんそろえて、組み合わせの幅を広げたいですよね。
絵文字は画像が小さいので、ほとんどがキャラクターの表情の絵になるでしょう。
顔の輪郭のレイヤーを一つ作って、別のレイヤーに顔のパーツを描き分けると、効率よく枚数を増やせますよ。

ベクターレイヤーに線画を描けば、後から線の形を修正できるので、簡単にバリエーションを作れますね。

一方、デコ文字(文字型の絵文字)は必要な数がかなり多いので根気が必要です。
-
- デコ文字(かなカナ/英数字):265個
- デコ文字(かなカナ):161個
- デコ文字(英数字):104個
CLIP STUDIO PAINTで袋文字をたくさん作る場合は、次のテクニックが役に立ちますよ!
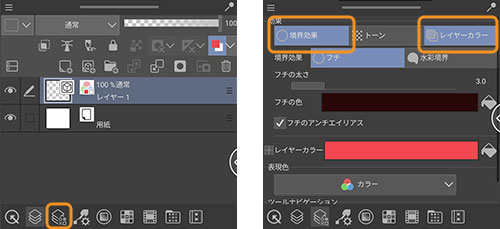
ベクターレイヤーを新規作成して、[レイヤープロパティ]パレットの[境界効果]の[フチ]と[レイヤーカラー]をONにします。

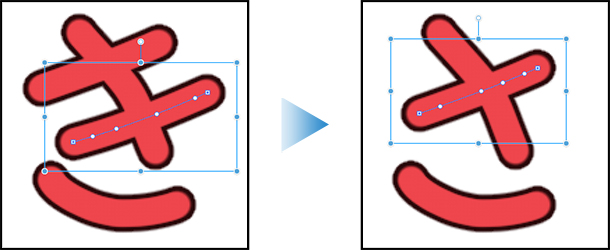
描いた線にそのまま色がついて縁取りされます。
ベクターを操作して、文字のバリエーションを簡単に増やせますよ。

絵文字の作り方も覚えればオリジナルイラストでメッセージを飾れて、LINEでのコミュニケーションがもっと楽しくなりそうですね。
「LINEスタンプや絵文字を作りたい!」という人はぜひ挑戦してみて下さい!