簡単6ステップ!写真からアニメ風の背景を作るテクニック

イラストの背景を簡単に描きたい、風景をつけて作品っぽい完成度にしたい……そんな時、写真の加工が役に立ちます。 お絵かきソフトのフィルター機能を使用すると、簡単に写真からアニメ背景風のイラストを作成することができます。少しの調整で背景描画を時短できるので、覚えておくととても役に立つテクニックです!
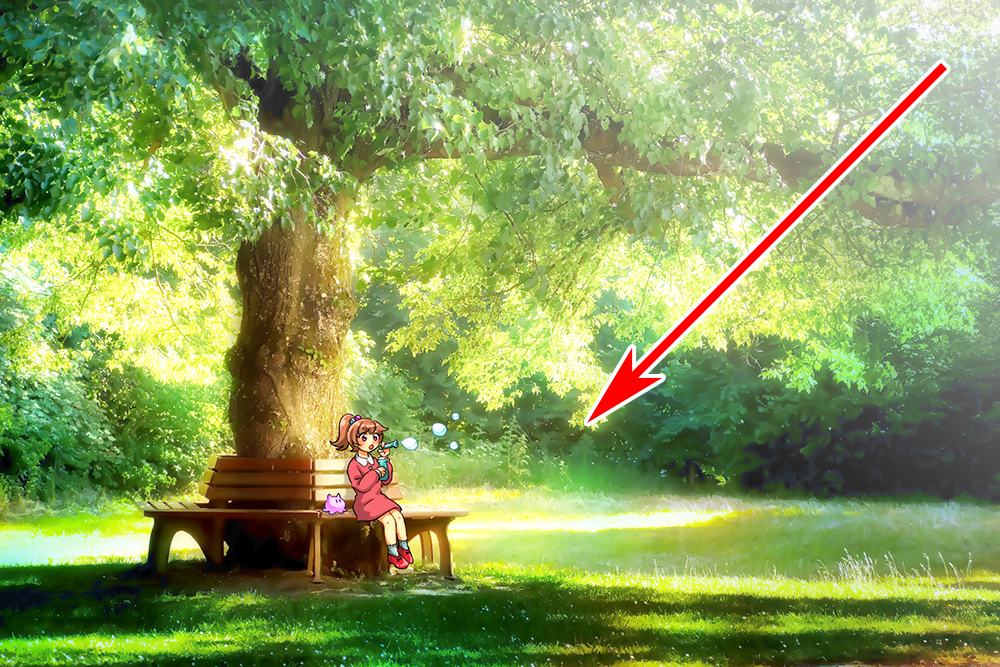
イラストの背景に風景写真を使用したことはありますか? キャラクターと写真を組み合わせるだけで、簡単にキャラクターが写真の場所にいるように仕上がります。
お気に入りの風景写真にキャラクターを描き込んで、旅行先などでの記念撮影風や、キャラクターが現実世界にやって来たような世界観を作ることを楽しんでいる人も多いのではないでしょうか。

写真とイラストを組み合わせるだけでも楽しい作品になっていますが、もう少し踏み込んで加工すると、イラストと写真の世界観を合わせた作品を作ることができます。
次の画像は、CLIP STUDIO PAINTの[イラスト調フィルター]を使用して、写真を加工してみました。
レンガや木など、細かい部分がなめらかになり、細部をブラシで塗ったような印象になります。

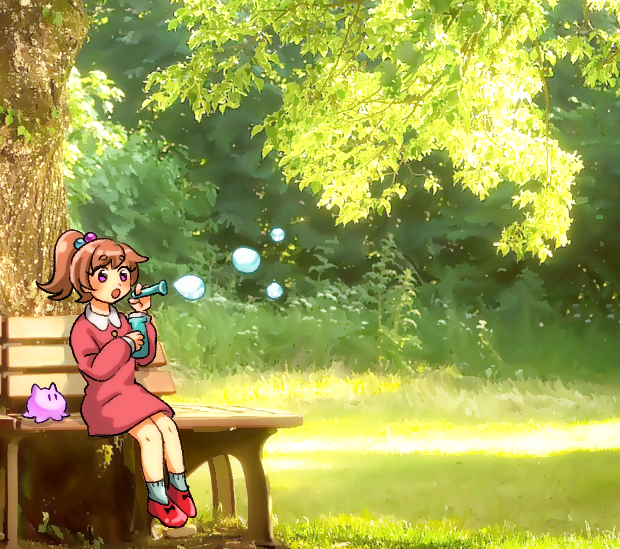
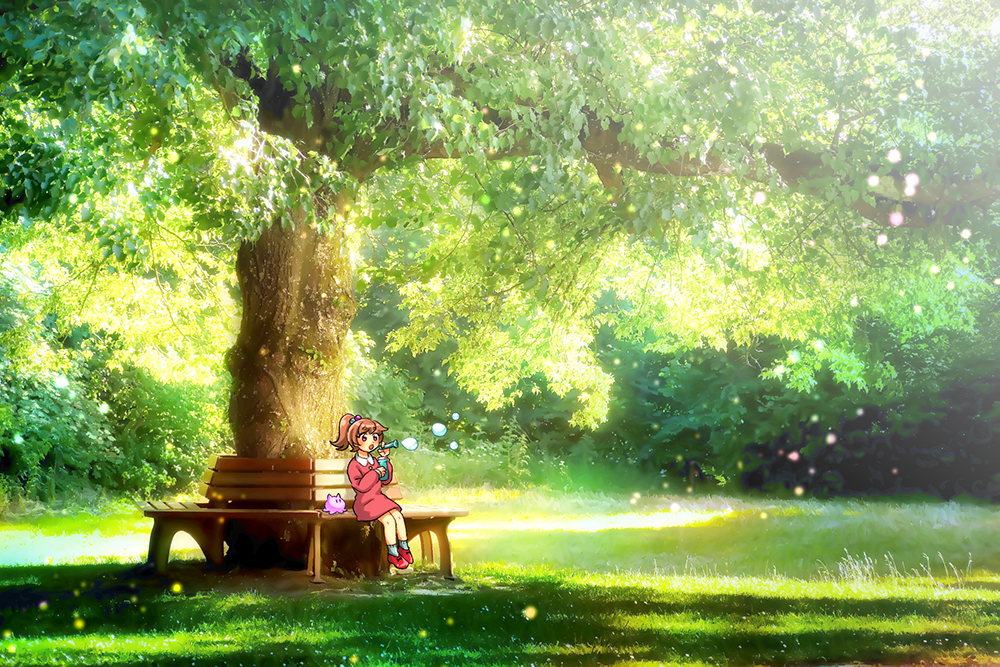
さらにこの背景の上に、簡単に影と光を描き込むと、最初に写真に直接描き込んだものと比べて、ぐっとアニメのワンシーンのようになりました。
写真加工から、影などの加筆に要した時間はたった20分程度です。

20分で背景を完成まで持って来られるのは、1から描き込むよりもかなりの時短になり、その分他の作業に時間を回せます。
このように、お絵かきソフトを使用して加工すると、よりイラストになじむ背景を作ることができます。
今回は、CLIP STUDIO PAINTのイラスト調フィルターを使用した写真加工の方法を、誰でも簡単にできるように手順を追って詳しく紹介します。
イラスト調フィルターとは
CLIP STUDIO PAINTにある選択したレイヤーをイラスト風に変換できるフィルター機能です。
写真に写っている物の色を曖昧にしてイラストのような風合いに変換したり、輪郭から線画を抽出することができる便利なフィルターです。
自分で撮ったものや、フリー写真を利用して、アニメ風背景に加工したい写真を探してみましょう。
今回は事前に描いていた女の子のイラストに、似合う背景を探してきました。

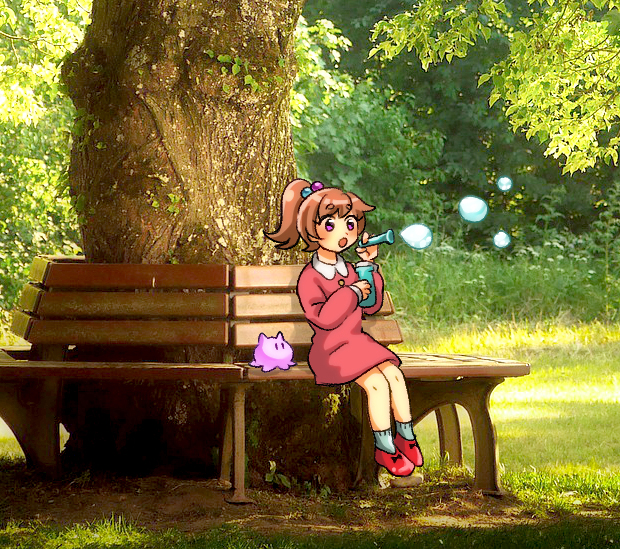
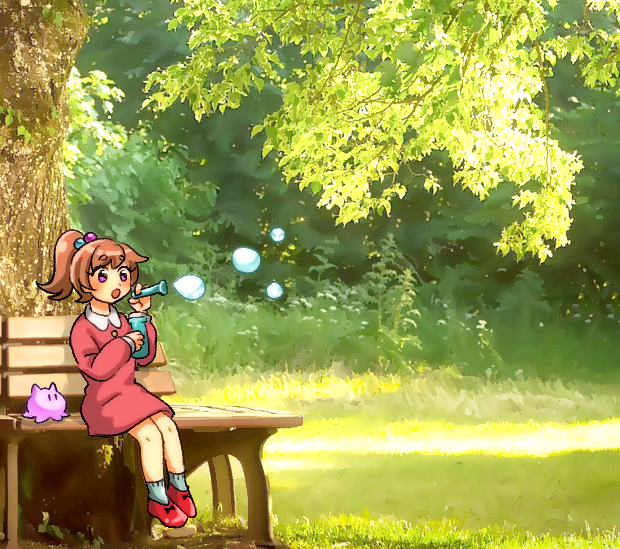
下左側の公園の写真に[イラスト調]フィルターをかけて、右側のドラマチックな空気感と光のあるアニメ風の背景に仕上げます。

前準備
CLIP STUDIO PAINTを起動して、[ファイル]→[新規]で作成したい作品のサイズのキャンバスを作成します。
写真と組み合わせたいキャラクターなどが描かれた作品がある場合は、そのキャンバスを開いておきましょう。
<写真の読み込み方>
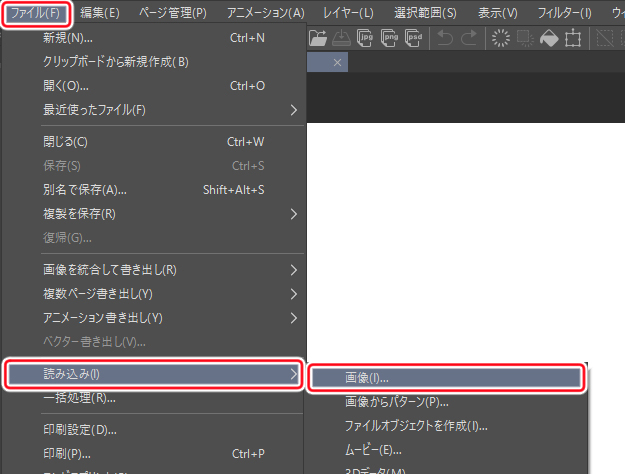
①[ファイル]メニュー→[読み込み]→[画像]を選択します。

②読み込みたい画像を選選択し、[開く]をクリックするとキャンバス上に表示されます。

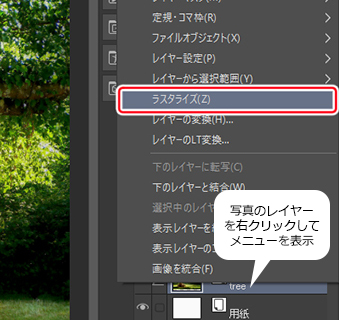
③読み込み後の[画像素材レイヤー]の状態では直接加工が出来ないので、レイヤーを[ラスタライズ]して加工できる状態にします。
![]()
④[レイヤー]パレットで読み込んだ画像レイヤーを右クリック→表示されたメニューから[ラスタライズ]を選択するとラスタライズできます。

これで加工の準備が整いました。[イラスト調]フィルターを使用してみましょう!
写真をアニメ風背景に加工する方法
写真を加工する方法を6種類紹介します。
今回の作例では1~6の順にすべての加工を使用しましたが、写真や作りたい雰囲気に合わせて選んで使用してもよいでしょう。
これらの加工は、今回のような写真だけでなく、デジタルイラスト全般の仕上げや調整でよく使われる方法なので、身に着けておくと役立ちますよ!
①イラスト調フィルターをかける
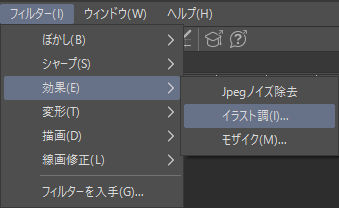
[フィルター]メニュー→[効果]→[イラスト調]を選択します。

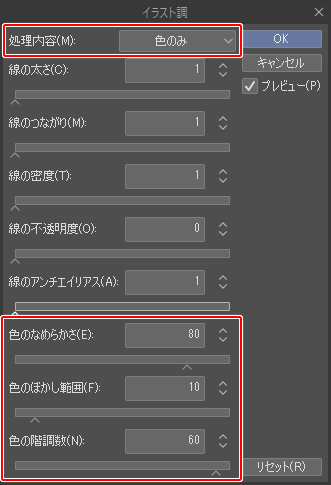
数値の目安
今回の写真では、[処理内容]色のみ、[色の滑らかさ] 80、[色のぼかし範囲] 10、[色の諧調数] 60に設定しました。

[色の諧調数]と[色のなめらかさ]の数値を高くすると、色の情報量が元画像に近くなります。
その上で[色のぼかし範囲]を抑える事で、質感や細かい影などを消しつつ、元画像の輪郭線を大まかに残す事ができます。
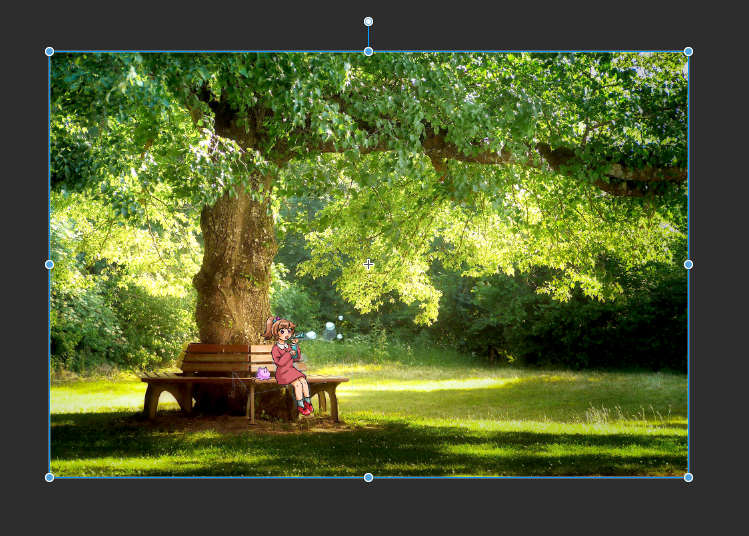
▼加工前

▼加工後

木や草などの細かいモチーフをなめらかにしすぎない事がポイントです。
特に[色のぼかし範囲]の数値を高くすると、葉や枝が溶けたような印象になります。
狙った効果ではない時には、ぼかしの数値を調整したり、後から葉っぱなどを加筆するとよいでしょう。
加筆調整
イラスト調フィルターをかけた画像に、光や影の加筆、レイヤーの合成モードを使用して、よりイラスト風に仕上げていきます。
レイヤーの合成モードの使い方
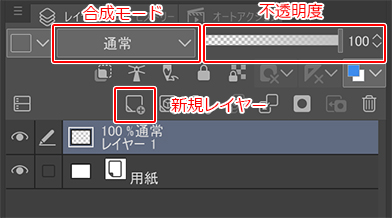
レイヤーは[レイヤー]パレット上部にある[合成モード]を変えることで、さまざまな画像の変化を起こせます。
デジタルで作品を作る場合には知っておきたい機能です。
合成モードで変化したレイヤーの効果が強すぎる場合は、不透明度を下げることで効果の大きさを調整できます。

↑初期状態では、合成モードは[通常]に設定されています。
②グロー効果をかける
写真レイヤーにグロー効果をかけると、明るい部分がぼんやりと光り、よりなめらかな印象にできます。
グロー効果のやり方については下記の記事を参考にしてください。
https://www.clipstudio.net/oekaki/archives/151074
今回のイラストでは、写真レイヤーを複製して加工したレイヤーを合成モードの[スクリーン]、不透明度60%で重ねました。
▼加工前

▼加工後

③影をつける-乗算
新規レイヤーを作成して合成モード[乗算]に設定し、[エアブラシ]ツール→[柔らか]で、暗くしたい部分に色を乗せていきます。
▼合成モード[通常]表示

▼合成モード[乗算]表示

④色を乗せる-オーバーレイ
明るい部分をより鮮やかにするために、新規レイヤーを作成して合成モード[オーバーレイ]に設定し、先ほどと同様に色を加えていきます。
明るくしたい部分に明るい黄色、青を入れ、影の部分がぼんやり光るように、紫や緑を入れました。
▼合成モード[通常]表示

▼合成モード[オーバーレイ]表示

⑤光を加える-スクリーン
新規レイヤーを作成して合成モード[スクリーン]レイヤーを作成し、[グラデーション]ツール→[描画色から透明色]を使用して、右上から左下に向かって、白いグラデーションをかけました。
右上から光が差し、眩しい印象になりました。

⑥きらきらを加える-覆い焼き(発光)
新規レイヤーを作成して合成モード[覆い焼き(発光)]レイヤーを作成し、赤や水色の小さい点を描き込みます。
[レイヤー]メニュー→[レイヤーを複製]を選択し、同じレイヤーを2枚作成し、上のレイヤーに[フィルター]メニュー→[ぼかし]→[ガウスぼかし]をかけて、ふんわりとした光に加工しました。
全体がきらきらとした画面になり、奥行きを感じられるようになりました。
▼合成モード[通常]表示

▼加工後

完成!
背景の加工が完了しました!
元画像と見比べると、柔らかさが増して、雰囲気のあるイラストのような仕上がりになりました。
▼加工前

▼加工後

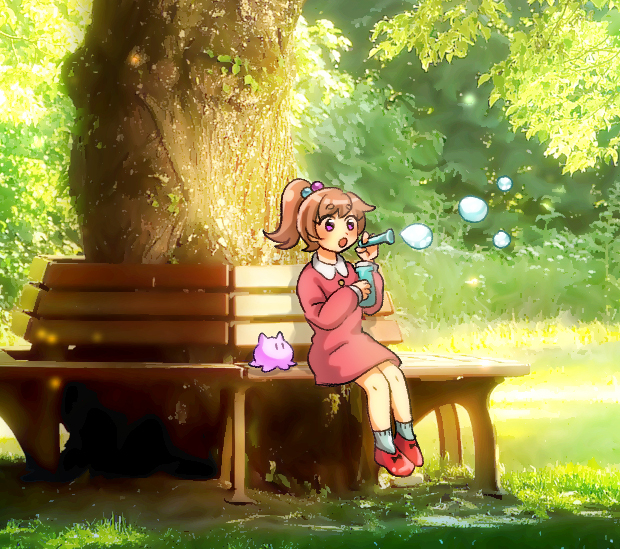
▼人物部分をアップ

まとめ
いかがだったでしょうか?イラスト調フィルターを使用し、合成モードで加筆することで、写真を簡単にアニメ背景風のイラストに仕上げる事ができました。
日頃から背景に使えそうな写真を撮影しておけば、いざという時に手早くアニメ風背景として加工する事ができます。



今回の作例は加工の一例でしたが、色々と試してみて、自分好みのイラスト調加工を楽しんでみてください!